How to use GridLayout with a basic usecase

In this video we will how we can arrange Four Buttons in a Grid Layout. Once that is done we will see how we can change the text of the Button Widget when we click and release the button. Also, we will take a look at how we can change the default UI image representation of the Button with another image when we click and release the button.
Test Environment
Fedora 31
Kivy 1.11.1
What are Layouts
- Kivy provides a good set of layouts which help in organizing the widgets
- Kivy Layouts is Widget subclass that implements different stratigies to organize embedded widgets
- Kivy Layouts allows for using proportional coordinates instead of fixed coordinates (ie. size_hint and pos_hint)
What is Grid Layout
- Grid Layout is suitable for organizing the Widgets in a matrix
- It takes columns and/or rows count and divides the Root widget space equally to fit the Child Widgets
- Grid Layout allows using the Proportional coordinates in place of Fixed Coordinates
Here is the the YouTube video for building a basic application using the GridLayout.
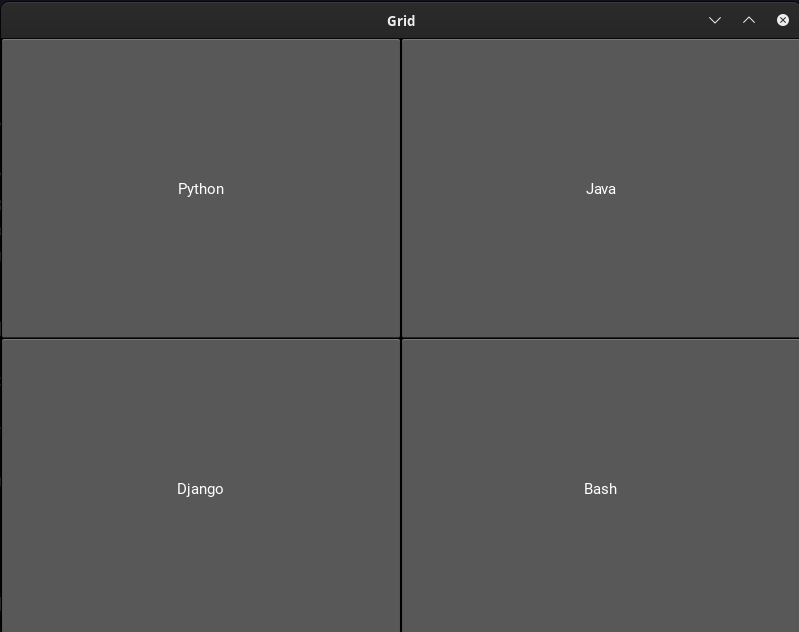
Here is the screenshot of the application that we tried to build using the GridLayout.

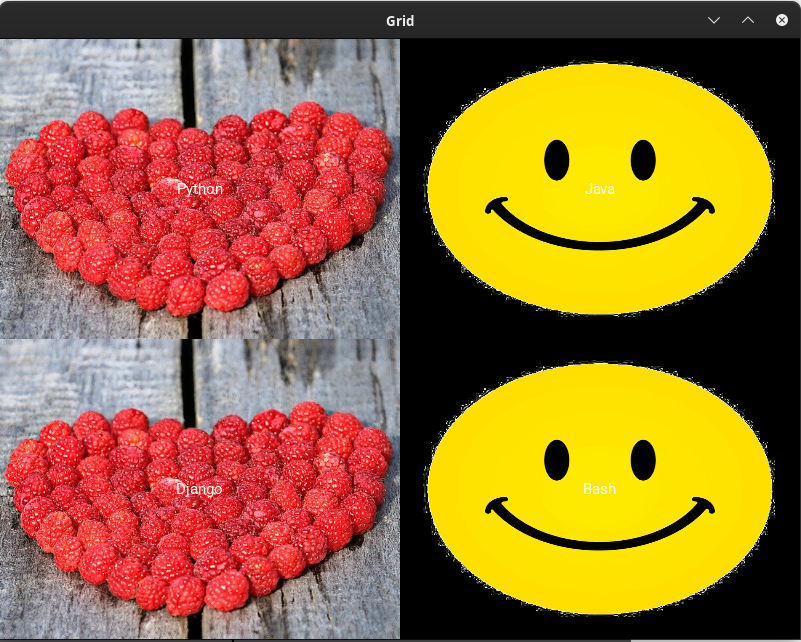
When you click on the corresponding button on the above screen, the application dynamically loads the images as shown below for each button respectively.

Hope you enjoyed reading this article. Thank you..
Leave a Reply
You must be logged in to post a comment.