How to use codenvy a cloud workspace for developers
In today’s cloud computing world we have a lot of development and infrastructure platforms provided as services. There is no need to install any software or build infrastructure components locally on our machines for learning purpose.
We have W3schools which provides online HTML and Java scripting environment to code and test. Tutorialpoint provides online IDE which can be used to learn various programming languages.
But here in this article we will look at Codenvy. Lets explore.
What is Codenvy
Codenvy is a cloud workspace which individuals, teams and organization can use for software development on a number of latest programming languages like Java, Python. Nodejs, Mean to name a few.
Features of Codenvy cloud workspace
- It provides a platform for top programming languages to code and run
- Provides upto 3 GB of free RAM for running and testing your code on different tech stack with single or two machines
- Create teams and colloborate for building any project
- Develop code with portable docker runtimes
- It can be used as hosted cloud or private cloud (by installing within organization)
Here we will look at how to get started with the codenvy by build a simple java web application.
First we need to sign up with codenvy portal if not already done. Go to the below website and get yourself registered or you can sign in using Oauth accounts with github and google.
URL - https://codenvy.io/
Once you registered and logged in for the first time you will get to the codenvy Dashboard as shown below.

Now, lets create our own personal workspace. Go to Workspaces on left and Click Add Workspace to start building your own Cloud workspace.

In the new workspace page, let us provide the name for our workspace and select the tech stack for which you want to code. Here lets select Java Stack.
Name - simpleweb
Select Stack - Java (Default Java Stack with JDK 8, Maven and Tomcat)
And now CREATE the workspace. It will start creating your tech stack workspace as shown below.

Once our workspace is completely built we will get a Dashboard similar to any Eclipse IDE which we can use for programming.

Now, lets create a simple java project. Here we can use the already existing projects to build and test.
Click on Create Project in your IDE and select web-java-spring sample project to use and create the project space.
Now, we have sample example java web project available for us to test.
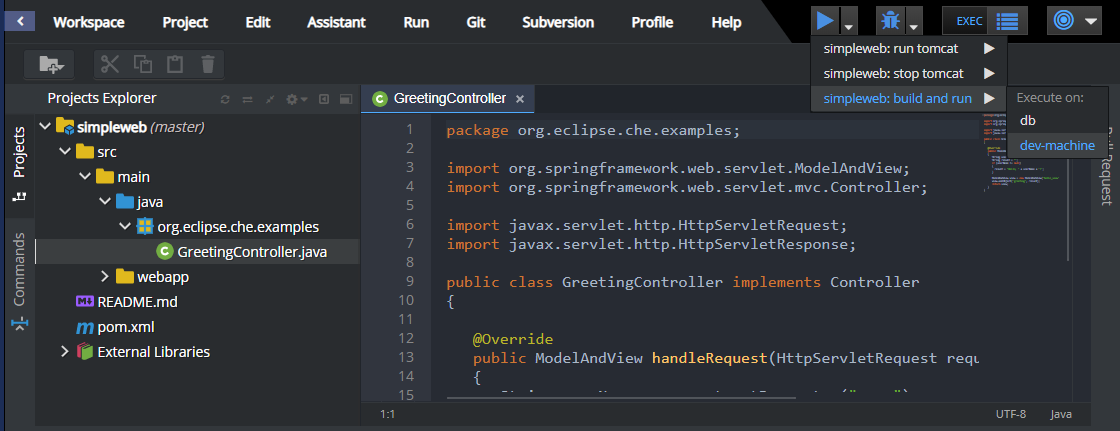
Let us run the project by selecting the appropriate build and run command on dev-machine.

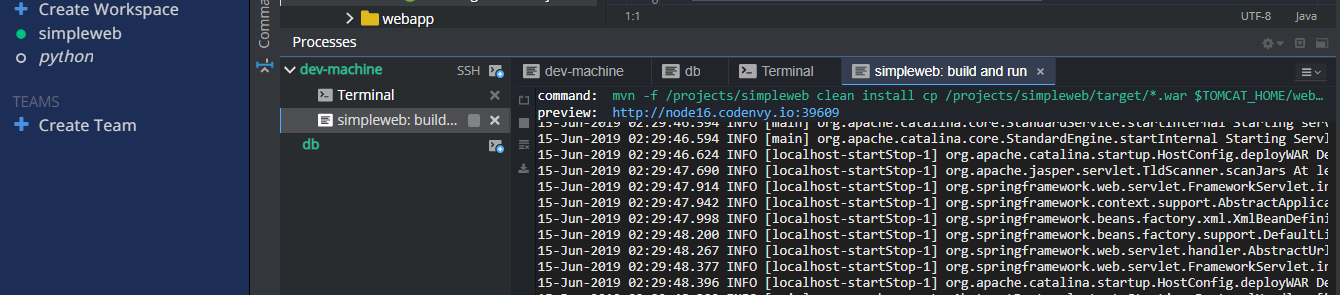
As you can see in the processes section, the project starts building and it provides a URL that we can use to test if our application is build successfully or not.

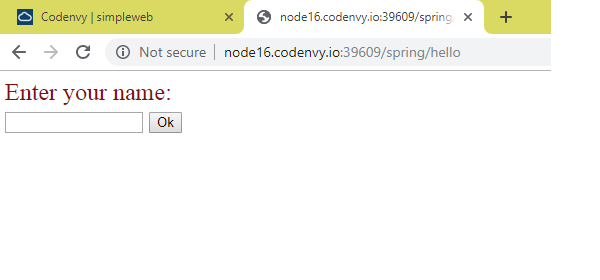
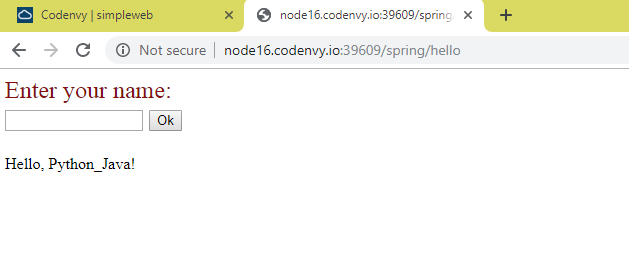
Now, i am able to hit the url successfully and provide input in the form and get the response from the application.


This is just a simple project we had build here, but we can create our own project or import a project from github repository by connecting from codenvy and build any of the tech that want to learn.
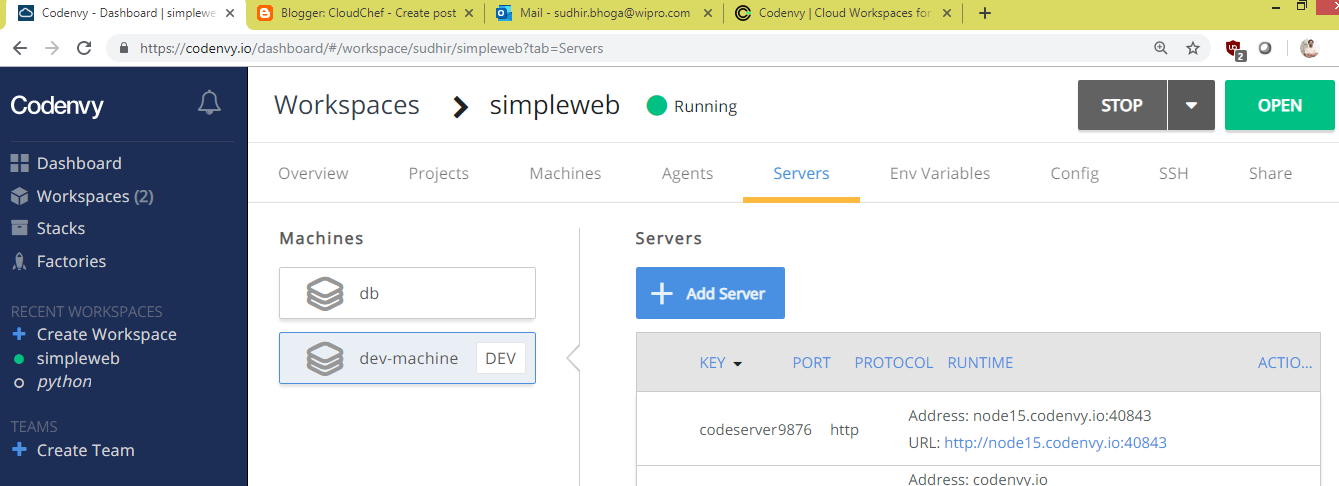
Also, you can look at the configuration of the server and exposed ports for the services that are running in the dev-machine that is provided as shown below.

There is a lot which you can do with this Cloud Workspace. You can explore more on this Cloud IDE at your leisure.
Hope you enjoyed reading this article. Thank you..
Leave a Reply
You must be logged in to post a comment.